
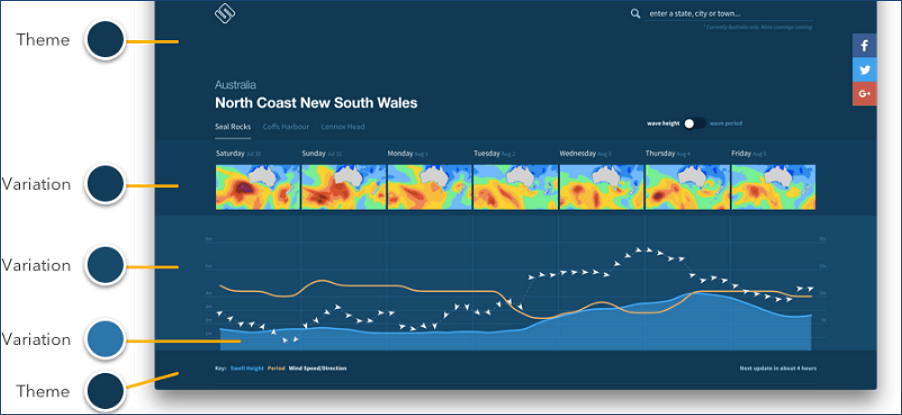
Starting with a base color, the color palette for the design project is developed by gradually picking other colors that form a visual harmony with the base. Lightness is measured as a percentage: 0% is black, 100% is white. It is the only component of color that may exist by itself. Value, or lightness, shows the overall intensity.
#Blue color ui design full#
Chroma is also a percentage value: 0% means a shade of gray and 100% is the full color. Hue is a degree on the color wheel (from 0 to 360 o ) where 0 (or 360) is red, 120 is green, 240 is blue.Ĭhroma, or saturation, may be defined as the dominance of the hue. Hue - describes the pure spectrum color: red, yellow, purple, blue, etc. According to the Munsell System, colors contain three dimensions: Research shows that individual colors may be oppositely perceived due to personal preferences, experiences, upbringings, cultural differences, and context.Īdditionally, predicting user reactions to color appropriateness is far more important than the individual color itself when it comes to picking the right palette for the interface.Įverybody knows what a color wheel is, but to understand the meaning of this model, it's important to distinguish the components that comprise the visual nature of color. Some shades or tones can give very different meanings. This is why blue, for example, is commonly used in mental therapy for reducing stress.Ĭolor, however, is too dependent on personal experiences to translate universally into particular feelings. The green and blue colors that are the most common in nature can provide better healing for the stressed-out mind. The results can be physical, as well as mental. There is no doubt that colors can stimulate our brain chemistry and generate feelings accordingly. And this is why designers and product owners need to understand the meaning of different colors. As a result, some businesses are incorporating colors for UI design into their marketing strategies to achieve better results.ĭesigners can use color to influence how users think and behave towards a brand, and how they perceive some details. For example, choosing between a dark or light UI affects not only the attractiveness of your web and mobile designs but also the usability level.įrom a strategic point of view, visual appearance affects consumer purchasing decisions, as it was mentioned. Therefore, well-considered colors use can contribute not only to distinguishing products from rivals but also to shaping customers' emotions –positive or negative–and hence, attitudes towards certain products.Ĭolor is more than just an esthetical element. Moreover, the study conducted at the University of Winnipeg found that approximately 62-90 percent of the assessment is based on colors alone. The decision-making process takes around 90 seconds after the initial interaction with products or interfaces we see. Why is color important in UI and UX design?


In this post we are going to discuss the impact of colors on UX and UI design, and, as a consequence, the perception of the whole product or service.

It stimulates all senses by delivering a message instantaneously like no other method of communication.

Proper color use is important for creating a positive image for your customers, that’s why color plays a leading role in the interface design.


 0 kommentar(er)
0 kommentar(er)
